The "Wildlife Experience" VR app allows users to dive into the world of the whale and explore the entire body of the mammal, from the surface to the ocean floor.
Eine erfolgreiche Marketingkampagne zielt darauf ab, so viele Menschen wie möglich zu erreichen und sie zu Kunden zu machen. Das Metaversum ist eine täglich schneller wachsende Zukunftstechnologie (mehr dazu hier). Es entwickelt sich zu einem aufregenden neuen Raum, der auch neue Wege für das Marketing eröffnet. Ein Metaverse ist ein dezentraler Raum, der verschiedene Anwendungen und Events an einem Ort miteinander verbindet. Dies eröffnet zahlreiche Möglichkeiten für Marketing Kampagnen, die Leute erreichen, welche dafür empfänglich sind. Entgegen der landläufigen Meinung müssen Metaverse keine VR- oder AR-Technologie verwenden. Per Definition ist ein Metaverse eine Plattform, die immer live ist, nicht angehalten werden kann und von jedem zu jeder Zeit genutzt und beeinflusst werden kann. Während viele Metaverse die immersive VR-Technologie nutzen, ist eine offene digitale Umgebung die relevante Definition.
Digitales Marketing im Metaverse?
Eine nahezu unendliche Vielfalt ist leicht vorstellbar, wenn man sich das Metaverse als "alternative" Realität vorstellt. Ein Metaversum soll nämlich kein klares Ziel für Nutzer bieten, sondern eine Plattform sein, die eine freie Bewegung ermöglicht. Nun ist es eine Möglichkeit in solch einer Realität Reklametafeln zu platzieren, an denen Nutzer vorbeilaufen oder auf einer virtuellen Karte, welche mit der Realität verbunden ist, Icons darzustellen die auf Läden verweisen. Aber das virtuelle Attribut eines Metaversums ermöglicht jedoch viel interaktivere Marketingstrategien. So kann zum Beispiel ein Icon, welches über einen Ort informiert, in ein Spiel verwandelt werden, das vielleicht sogar Belohnungen anbietet und den Nutzern einen Grund gibt, Orte in der realen Welt zu besuchen. Ebenfalls könnten sich Plakatwände in Portale zu neuen und aufregenden Orten verwandeln. Die Vermarktung Ihres Produkts könnte zu etwas Aufregendem werden, auf das sich die Nutzer freuen, statt es als Werbung zu sehen.
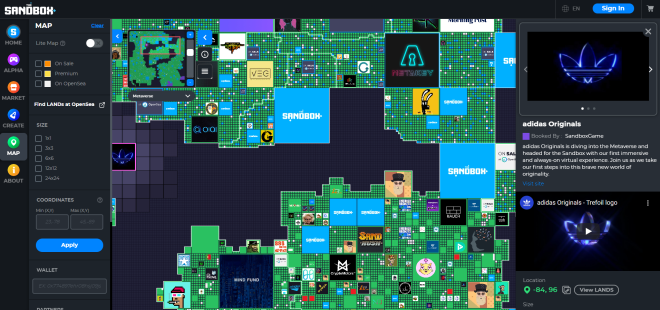
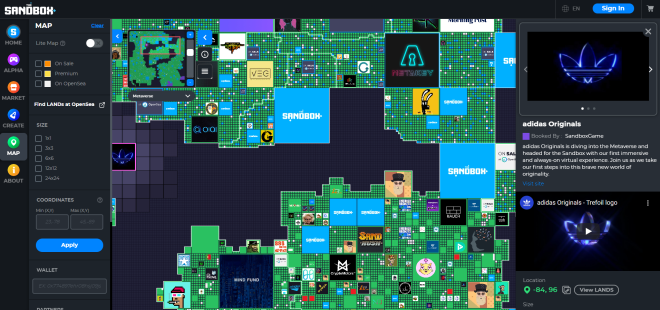
Ein gutes Beispiel für erfolgreiches Meta-Marketing ist der Adidas-Decentraland-Store. In Kombination mit einem NFT, das das Unternehmen gekauft hat, wurde ein "Mysteriöses Grundstück" eröffnet. In den exklusiven Store kommen nur User und Kunden, die dafür bezahlen, dass sie beworben werden.
Marketing Kampagnen im Metaverse
Es gibt eine Vielzahl erfolgreicher Marketingkampagnen in existierenden Metaverse. In einer der erfolgreichsten Metaverse-Anwendung "Decentraland" kauften Unternehmen für enorme Summen digitale Grundstücke und verwandelten oder verwandeln sie in digitale Geschäfte und Ausstellungsräume.
Riesige Unternehmen wie BMW, Gucci, Samsung oder Adidas haben bereits Metaverse Marketingkampagnen erstellt. Die Vielzahl der unterschiedlichen Marketingkampagnen, die sich bereits als erfolgreich erwiesen haben, zeigen die Vielseitigkeit des Metaverse. Da die digitalen Inhalte auf eine völlig andere Art und Weise konsumiert werden, können die Marketinglösungen einzigartig sein.
Ein einfacher Eintritt in einen neuen Adspace
Der wichtigste Aspekt eines Metaversums ist, dass ein jeder Nutzer eine Metaversum erweitern kann. Jede dieser Erweiterungen könnte eine Marketing-Kampagne sein, die nicht nur Werbung macht, sondern auch eine Erfahrung in das Metaverse einbringt, in dem sie sich befindet.
Betrachtet man die Werbung im Internet, an die wir gewöhnt sind, so sind Banner und Videos der Standard. Die meisten Menschen würden diese Kampagnen als störend oder lästig bezeichnen, dennoch sind sie erfolgreich. Der Metaverse Adspace ermöglicht eine Marketingkampagne, die jeden Internetnutzer erreicht und dennoch als unterhaltsam oder angenehm empfunden wird.
Sollte man NFTs und Crypto besitzen?
Ob Kryptowährungen und NFTs für eine Privatperson eine sinnvolle Investitionsmöglichkeit darstellen, muss jeder für sich selbst entscheiden. Auf Unternehmensebene sind beide Optionen jedoch sinnvoll. Kryptowährungen werden für Transaktionen im Metaverse verwendet, da sie dezentral und sicher sind. Unternehmen, die investieren und etwas erschaffen wollen, müssen sich allerdings zuerst für eine Metaverse-Anwendung entscheiden, da diese oftmals unterschiedliche Währungen verwenden. Der Vorteil von Investitionen in Kryptowährungen ist, dass sie auch außerhalb ihrer Metaverse-Anwendung einen Wert haben. Selbst wenn Ihr Unternehmen noch keine Metaverse-Kampagne plant, kann es eine gute Wahl sein, ein Krypto-Portfolio anzulegen.

NFT oder Non-fungible-token sind digitale Vermögenswerte, die weder gefälscht noch gestohlen werden können. Durch ein dezentrales System kann der aktuelle Besitzer jederzeit verifiziert werden, was sie zur ersten Wahl für das Metaverse macht. Als Unternehmen macht der Kauf von NFTs durchaus Sinn, da sie z.B. den Besitz von digitalem Land belegen. Gleichzeitig macht es Sinn, NFTs zu erstellen, da ihre Kunden vielleicht ein digitales Gut erwerben möchten, das mit ihrer Metaverse-Erfahrung oder sogar mit realen Gegenständen verbunden ist.
Starte mit 3D-Marketing
Die Entwicklung des Metaversums schafft einen neuen Bedarf an Inhalten. Während wir an 2D-Inhalte, seien es Videos oder Bilder, gewöhnt sind, war 3D-Marketing nie so praktikabel. Anstatt einfach nur ein Model zu sehen, das Turnschuhe trägt, könnte ein Nutzer sie an seinem Avatar oder durch AR sogar and sich selbst anprobieren. Die 3D-Mechanik ermöglicht es Unternehmen, ihre Marketingstrategien einfacher denn je mit Inhalten zu verbinden. Metaverse sind noch in der Entwicklung, und obwohl es vielleicht noch nicht das ist, was es in Zukunft sein wird, ist jetzt ein guter Zeitpunkt, um Erfahrungen zu machen. Warum nicht 3D-Strategien entwickeln, während die Menschen sich nach Inhalten sehnen?

Arbeite mit uns! - Ihre persönliche Metaverse-Kampagne
Wir von weltfern haben viel Erfahrung mit virtueller Produktion und entwickeln seit Jahren digitale Lösungen. Gemeinsam mit Ihnen kann weltfern die Bedürfnisse Ihres Unternehmens umsetzen und Ihre Ideen entwickeln. Wenn der Gedanke an Metaverse Marketing für Sie interessant klingt, zögern Sie nicht, uns bei Fragen zu kontaktieren.
Ihr eigenes Metaverse? Möglich!
Wie wird 3D-Content in der Zukunft aussehen?
In der Zukunft wird 3D, wie wir es heute kennen, wahrscheinlich etwas völlig anderes sein. Die Technologie zum einfachen Scannen von Gegenständen aus der realen Welt gibt es zwar schon, aber sie ist noch sehr teuer. Das wird sich im Laufe der Zeit ändern, und ein 3D-Designer wird vielleicht durch eine Maschine ersetzt. Das macht 3D-Marketing jedoch nicht obsolet, denn wir erwarten, dass das Metaverse seine Position als alternative virtuelle Realität festigen wird.
Die Idee, ausschließlich für einen digitalen Zweck zu entwerfen, ist in gewissem Maße bereits real, das Metaversum wird sie nur weiterführen. Stilistische Entscheidungen, die für Kleidung oder andere Produkte getroffen werden, können völlig anders gedacht werden, wenn sie für einen digitalen Kundenstamm erstellt werden. Für ein Unternehmen, das darüber nachdenkt, in ein Metaverse zu investieren, ist es eine sehr kluge Idee, bereits jetzt seine 3D-Strategien zu verbessern. Digitale Inhalte werden in Zukunft noch mehr an Bedeutung gewinnen, und einen frühen Start zu verpassen wäre so, als würde man den Aufstieg des Internets selbst verpassen.
Startet jetzt mit eurer 3D-Marketing Strategie
Aber warum sollte man sich mit der Vermarktung in einem Metaverse begnügen, wenn man sein eigenes Metaverse schaffen kann? Es gibt viele verschiedene Arten von Metaverse, und der Aufbau eines eigenen Metaverse kann enorme Vorteile haben. Als leicht zugängliche und interaktive digitale Plattform kann es das Beste für Ihr Produkt sein. Wir von weltfern würden gerne ein interaktives digitales Erlebnis für Sie und Ihr Unternehmen entwickeln. Je nach Produkt könnte ein Metaverse einen Raum bieten, in dem Nutzer Kleidung anprobieren und teilen können, oder auch Räume, in denen Nutzer Objekte platzieren, Räume gestalten und mit ihrer Umgebung interagieren können. Wir beraten Sie gerne über mögliche Optionen und Preise.
A successful marketing campaign aims to reach as many people as possible and make them into customers. The metaverse is a future technology that grows quickly by the day (read more about it here). It is evolving into an exciting new space that opens up new ways of marketing as well. A metaverse is a decentralized space that connects various uses and events in one place. This makes it so, that marketing works on many levels, and reaches those people, that are open to it. Opposite to popular belief, metaverse don't need to use VR -or AR-Technology. By definition, a metaverse is any platform, that is always live, cannot be paused and can be used and influenced by anyone at any time.
Digital Marketing in the Metaverse?
The endless variety is easy to imagine, once you think of the metaverse as a new "place" not just an application people use with a goal. The very reason of a metaverse is to not have a clear path, but to rather be used as if it were just another reality its users enter. Now it is easy to imagine something as simple as a billboard that users see while passing certain key points or icons that appear on a map that is connected to the real world. The virtual attribute of a metaverse enables much more interactive marketing strategies though. An Icon that informs, can be turned into a game that might even offer rewards, giving users reason to visit real world places or billboards can into portals to new and exciting places. Marketing your product could become something exciting that users look forward to.
A good example for successful Meta-Marketing is the Adidas-Decentraland store. In combination with a NFT the company bought, they also opened up a "Mysterious Plot of Land". Only users and customers can get entry into their exclusive store, making people pay to be advertised to.
Marketing Campaigns in Metaverse
There are a multitude of successful marketing campaigns in existent metaverse. In one of the most successful metaverse application "Decentraland" companies bought plots of digital land for enormous amounts of money and turned or are turning them into digital stores and showrooms.
Huge Companies such as BMW, Gucci, Samsung or Adidas already created Metaverse Marketing Campaigns. The multitude of different marketing campaigns that already proved to be a success, show the versatility of the metaverse. As the digital content is consumed in a completely different matter, marketing solutions can be unique.
Easy access to a new Adspace
The most important aspect of a metaverse is, that a metaverse can be extended by any user if they wish to create something. Any of these extension could be a marketing campaign, that does not only advertise, but also contributes an experience to the metaverse it is in.
Looking at Ad's in the Internet, that we are used to, banners and videos are the standard. Most people would describe these campaigns as disruptive or annoying, yet they are still successful. The Metaverse Adspace allows for a marketing campaign, that reaches anyone using the internet, yet is seen as something entertaining or enjoyable.
Should you own NFTs and Crypto?
Whether crypto and NFTs are a sensible investment choice for a private person is something, everyone has to decide for themselves. On a corporate level, both choices do make sense though. Crypto are used for transactions in metaverse, as they are decentralized and safe. Companies that plan on investing and creating, have to decide on a metaverse application first though, they use different currencies. The advantage of investing in crypto is, that they have value outside their metaverse application. Even if your company does not plan on building a metaverse campaign yet, it might be a good choice of creating a crypto portfolio.

NFT or Non-fungible-token are digital assets that can neither be faked nor stolen. Through a decentralized system the current owner can be verified at all times, thus making it the choice of ownership for metaverse. As a company it does make sense buying NFTs, since they for example prove ownership of digital land. Creating NFTs does make sense at the same time, as customers might want to acquire a digital assets that tie to their metaverse experience or even real items.
Start with 3D Marketing
The evolution of metaverse creates a new need for content. While we are used to 2D content, may it be videos or pictures, 3D marketing was never as viable. Instead of simply seeing a model wear sneakers, a user could try them on their avatar or through AR even themselves. The 3D mechanics enable companies to combine their marketing strategies with content easier than ever. Metaverse are still developing, and while it might not yet be what it will be in the future, now is a good moment to make experiences. Why not develop 3D-strategies while people are craving content?

Let us help you - Your Meta-Marketing Campaign
We at weltfern have a lot of experience with virtual production and are developing digital solutions since years. Together with you, weltfern can realize the needs of your company and develop your ideas. If the thought of metaverse marketing sounds interesting to you, don't hesitate to contact us with questions.
Create your own Metaverse?
How will 3D content be created in the future?
In the future 3D as we know it now will probably be something completely different. While the technology to simply scan real-world items already exists, it is still very expensive. This will change over time and a 3D-Designer may be replaced by a machine. This does not make 3D marketing obsolete though, as we expect metaverse to solidify its position as an alternate virtual reality.
The idea to create solely for a digital purpose is already real to some extent, the metaverse will simply take it further. Stylistic choices made for clothing or other products can be thought completely different when created for a digital customer base. For a company that thinks about investing into a metaverse, it is a very smart idea to already improve their 3D-Strategies. Digital content will matter even more in the future and missing out on an early start would similar to missing out on the rise of the internet itself.
Start now with your 3D marketing strategy
But why stop at marketing in a metaverse, if you can create your own metaverse? There are many different kinds of metaverse and building your own can have massive advantages. As an easily accessible and interactive digital platform it may be the best thing for your product. We at weltfern would love to develop an interactive digital experience for you and your company. Depending on your product, a metaverse could provide a space for users to try on and share clothing or even rooms in which users can place objects, design spaces and interact with their surroundings. We'd be happy to advise you on possible options and prices.

Benefit from
weltfern 3D expertise!
As future tech agency, weltfern develops cutting edge realtime software. Together with leading clients like Adidas, we strive to maximize 3D quality. You are welcome to test our online tools for 3D asset enhancement and content creation. Schedule a personal demo appointment followed by a case-based consultation.
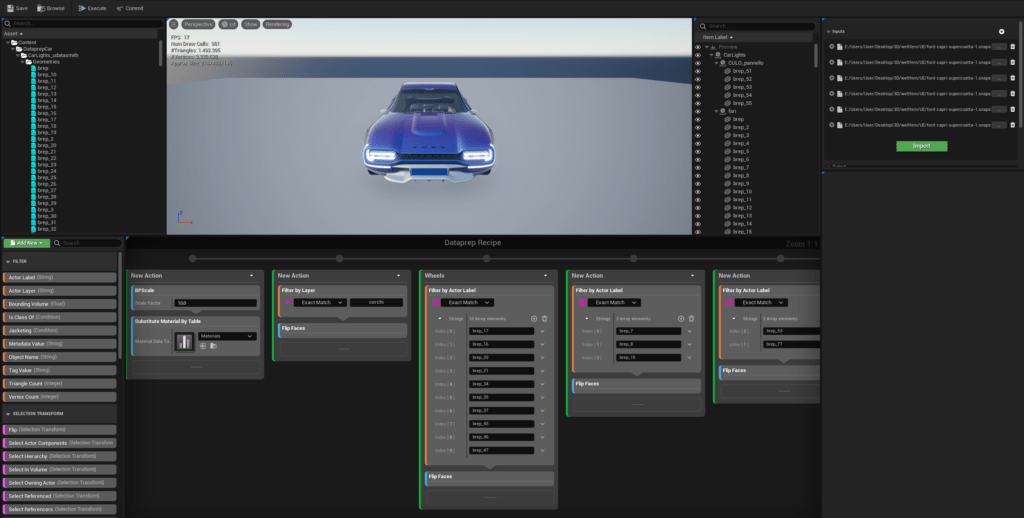
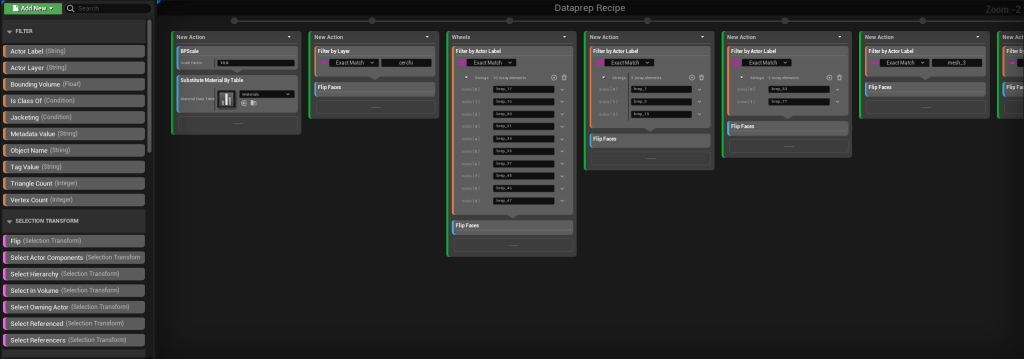
The preparation of CAD files has been the nightmare of many visual artists since forever. The creation of UE5's datasmith-plug-in promises to make this troublesome task a lot easier. We now do have a way to easily export and import CAD models into Unreal Engine, yet they still need careful preparation. With the "Dataprep" recipes, the creators of Unreal address this issue and deliver a possible solution.

Dataprep and recipes
What exactly is "Dataprep"? The new plug-in of UE5 is described as a preparation tool that uses recipes for imports, preparing them directly in the engine. These recipes are quite similar to the blueprints we already know. While blueprints are a visualization of code, recipes are a collection of filters.
Any imported model can be imported into a dataprep recipe and all prepared filters are automatically applied.
Why is it useful?
The why is the easy question to answer. Even if the artist, who has to import the CAD model, has access to CAD applications, they will appreciate a chance of doing the dataprep and import with the same program. At the same time, it is important to note, that the CAD modelling and the UE implementation are nearly always done by different people.
The usual process is, that a company "A" creates CAD models of their assets and then hires another company "B" for UE implementation. "A" gives access to CAD files, and even oftentimes still work on them over the course of time. "B" has to import those files, fix any issues that happen during the import, which normally are plenty, and then create a scene for said assets. In most cases, both companies need to prepare the data alike. "A" needs to order and clean up layers and materials, while "B" needs to import the huge files with as little loss as possible. (more about the implementation here)
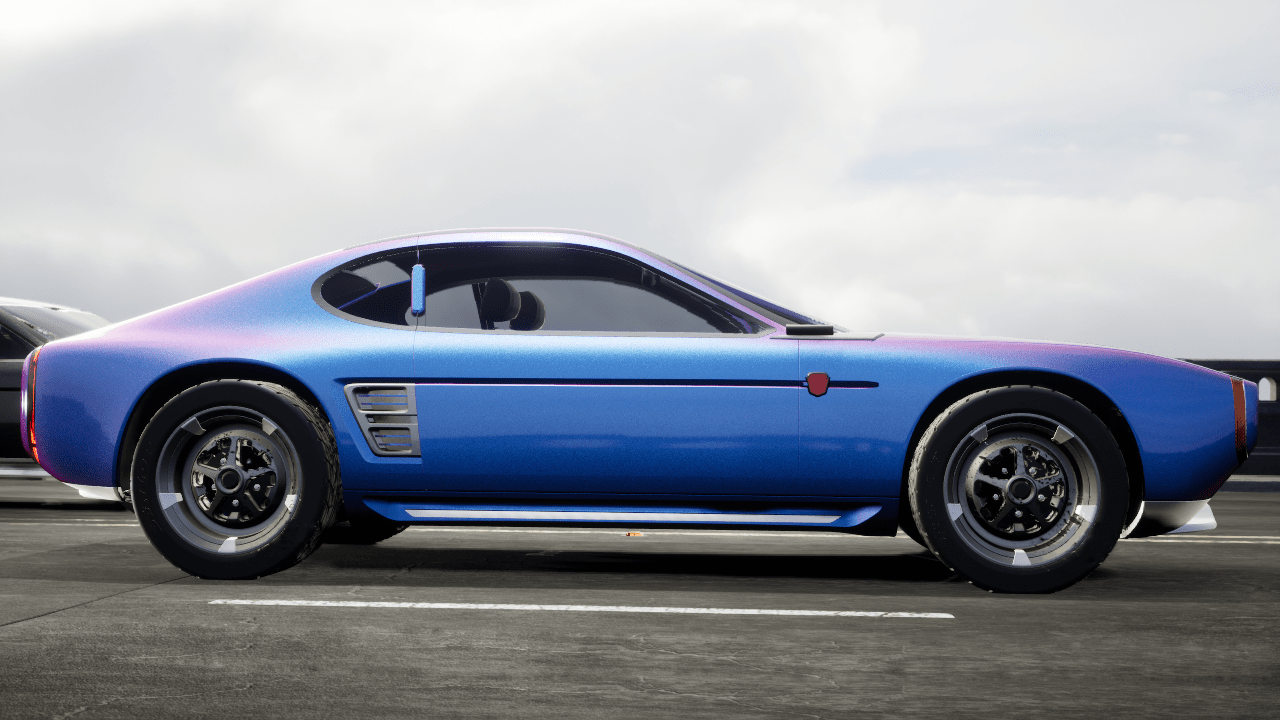
The major use of the dataprep tool is, that you can transform and correct CAD models inside of UE5. Especially flipped normals are a huge problem for these models. Dataprep recipes can fix many of these issues, especially when the original model is well made.


How does it work?
Anyone that has worked with UE knows of blueprints and their use. Blueprints are basically the visualization of code and users avoid to write C++ code while plugging together nodes. Through the use of those blueprint-nodes you can apply transformations and procedures prewritten code.
Datarep recipes work quite similar, but are a collection of filters instead of code. An artist can create a recipe that fits the imported model and fixes any issues that could occur. The thought of simply importing a model and having any issues fixed immediately sounds like a dream. But of course it's not that easy.
Inside of UE you start by creating a Datarep recipe. Through this new recipe you now import your CAD model and take a look at all areas that need fixing. Now you can search and apply various filters that deal with problems that might occur. A big architecture model might have a multitude of surfaces, that share a material, that can be replaced automatically. The filters can also transform high polycounted surfaces and fix their normals. For any further models that are similar to the imported model, the datarep recipe automatically applies all filters. This way UE repeats all the steps you already did without wasting your time.

How easy is "Dataprep"?
The Dataprep feature does make the process of preparing models a lot easier, but it itself is by no means self explanatory. The filters still apply the many transformations that UE5 is already able to do, they simply are easier to put in order. Creating a successful dataprep recipe takes time and knowledge, but instead of having to do the transformations multiple times, a list is created that can be applied for every import of the same model.
It is very important though, that you do not only import the model with datasmith, but make sure your supplier uses the datasmith plug-in to export their model. The difference in quality is staggering as we already explained in another article. This difference matters, since dataprep can deal with a lot of problems CAD models might have after their import, but the datasmith importer is much better at recalculating the CAD-Curves.
Digital Twins
Something that happens on a regular basis, is for companies to want an intermediate result. While developing a product, it is important to know how it can be animated, looks in a scene and how it actually interacts with its surroundings. Because of that, an artist might have to work with unfinished CAD files that will change over the course of time. As you are working with the files, the original creator improves it as well, so you are transforming a digital twin. Since you use this twin to create a dataprep recipe, later in the process when you receive new CAD files, you don't need to redo the prep-work.
Over the course of a project models change and improve, so you might have to adjust the recipe, but since you already put the filters in an order, this will be much faster than redoing it.
Even if dataprep recipes take time to create, their use really shines with digital twins.


Is Dataprep the future?
The addition to UE is much less visible than massive extensions like datasmith but will surely become a standard. Overtime Blueprints have become a core part of Unreal Engine and most complex projects use them. Blueprints have even become one of the major arguments for the use of UE and in the future so will Dataprep. Even if you don't work with CAD models, dataprep can work as a collection of filters that apply various improvements.

The word "metaverse" is the key word in about any techtalk nowadays. There are already many cases in which metaverses are used quite successfully while having commercial uses. While new technology nowadays is nearly a daily occurrence, we are not tired of getting excited by those that look promising. Metaverses are one of these rare chances for businesses to use cutting edge technology online, without having to develop everything themselves. There are many reasons to think about metaverses for commercial use.
At its core a metaverse is a communication tool. Imagine a it as a virtual room in which people can interact with each other or their environment. Users can enter such a space using their desktops or VR-devices and move through the use of an avatar.
What possibilities does a metaverse hold?
Any business grows and profits through good communication. One key fundamental component of good communication is the medium through which we communicate. A metaverse is a location in which it's users can communicate. It differs from the tools we oftentimes use online, as it is not only used for calls, but gives access to basic gestures or an interactive environment. A metaverse can be nearly anything, it can represent an office room for communication on the inside or with customers alike.
Virtual stores
The first idea for commercial use, that comes to mind, is a store. A metaverse can be prepared to be something like an online store, with exciting new offers, that might give the customers a chance to develop a closer connection your products. Online shopping already surpassed its physical counterpart in many ways, yet it is hard to get a feel for a product we can't really see and touch. Until now, companies allowed their customers to order a lot of stuff and send it back free of charge. This way they actually manage to get a lot of business, yet this method is bad for the environment and could be improved economically as well.
A virtual show and salesroom could give customers the chance to take a look at 3D-objects, so they get an idea about size, proportions and style. Through the use of avatars, users can try on outfits and accessories or even take a seat in a virtual car. Even if the graphic abilities of metaverses might not yet replace physical stores, it gives customers a chance to preview their purchase. This concept has already been tested and proved to be quite successful. Companies like Gucci worked together with Roblox to virtualize their products in a metaverse.
Online fair
There are fairs all across the globe, and most of them draw big crowds, that want to inform themselves and make new connections. It is impossible though to be at every fair and even reaching all the relevant ones proves to be quite costly. This most important factor of distance and cost could be minimized though if a metaverse fair gave an online access to users from everywhere. A virtual platform could be used to present objects with effects and functions that normal fairs can not.
a communication tool for true collaboration
Even if you never release your metaverse to the public, it can have many uses! Workers can use these virtual rooms for communication and revolutionize online meetings and collaborations through distance. Through time a system of mixing office hours with remote work has proven to be quite effective and will be seen much more often in the future. An intern metaverse, where people can meet up and work together could prove to be useful in that case. Other than the usual methods, which do allow presentations and calls, a metaverse allows for access to an interactive location. Working together on prototypes that can be tested, or having access to gestures and avatars, will make the work feel more personal and effective.
Metaverse that are already doing it
There is a multitude of providers that already successfully use metaverse. Many of them work through a subscription service, providing game aspects, or use crypto and blockchain markets as products. Some of the bigger services are as following:
There are various types of interfaces in use, while it might seem intuitive to use virtual reality glasses, not every system uses them. It is possible to enjoy the virtual world through a desktop or even phone (which definitely makes it easier to use for a bigger audience), but the use of virtual and augmented reality makes the world more immersive. There already are some that make use of these interfaces quite successfully:
VR und AR in Metaverses
- VR Chat
- Meta Metaverse
- Hyperverse
Risks and dangers
As with anything new, metaverses hold some danger and abuses we should not ignore. Especially because the technology is as fresh, many customers might see a metaverse as something dodgy and unknown. Especially when we take a look at the modern capabilities of computer games, we notice, that the graphics of metaverses can't compete. Many current publishers make use of nostalgia and take on a 90s style for their creation. Others try to overcome this problem by skillfully using effects and visual tricks, which focus on the interactiveness of their world. A major problem that many companies will face, lies within the display quality of products. You will have to take care, to offer something that makes up for the shortcomings of your metaverse.
Crytpo and blockchain
Even if Crypto and blockchain are used in many metaverses, it is important to note, that they are not inherently connected. See them as the product some metaverses use. Companies would replace this with their own products. A fashion store metaverse would sell clothes and does not have to use crypto for sales at all. The metaverse itself could even work without money, leading users to their online shop for check out.

Maintenance costs
Do not underestimate the running expenses that come with a metaverse. The hosting principle is quite similar to hosting your own website, might take more memory than a simple browser page though. Depending on file size and transmission speed, hosting companies will bill you quite considerably.
Pixelstreaming
Pixelstreaming is a high-end service, we are aware of that, yet it is useful for high-end products. Anyone that ever took a look at an automobile-configurator has had contact with this technology.
For those of you that have not heard of it, it's basically one or more high-end servers streaming your application. They each use powerful graphic cards, which gets expensive quite quickly and continuously. These servers render your whole metaverse, so any browser can access it without trouble.
This sounds great, but it is one of the most expensive render technology on the market. It will make your metaverse much more impressive, but also much more costly.
What now?
A metaverses for commercial use are not just a tool for communication, it's a platform that hosts communication and is the closest we have ever come to virtual reality. The technology can not only present products but give users a choice on how to access them.
We have to admit, that this new tool has huge potential and we cannot underestimate it. We at weltfern already have some experiences with metaverses and worked with them since they first popped up years ago, so if you are interested in exploring your possibilities, don't hesitate to contact us.
Follow us
Follow us
Follow us
Follow us











 info@weltfern.com
info@weltfern.com