Since the beginning of the collaboration with Adidas and the ever-advancing development of web browsers, weltfern has collaborated with major manufacturers like google, Mozilla, Snap.inc and others to push Augmented Reality features from your browser.
Sure, apps are handy, but we're talking about the little computers that everyone always has with them stuffed with photos and other apps. In fact Smartphone users face limited phone memory or choppy download speeds. WebAR is as simple as tap and go, this way brands have more options for introducing Augmented Reality experiences. As long as a device supports ARKit (Apple devices) or ARCore (Android devices) the basic requirements are there.
Here is a list of the current possibilities to access augmented reality from the browser. Yes, you read correctly ONLY and directly from your browser, even / especially on mobile! As a bonus, we have also listed some of the currently available frameworks.
World Tracking in WebAR (simple but classic):
Open a link URL and place an object in 3D on any surface near you. This option can be pointed out with an animation in the display after activating the camera (proven successful from a UX perspective). The most convenient AR use for events. Users and visitors scan QR codes with their smartphones and are directly in AR with the product.
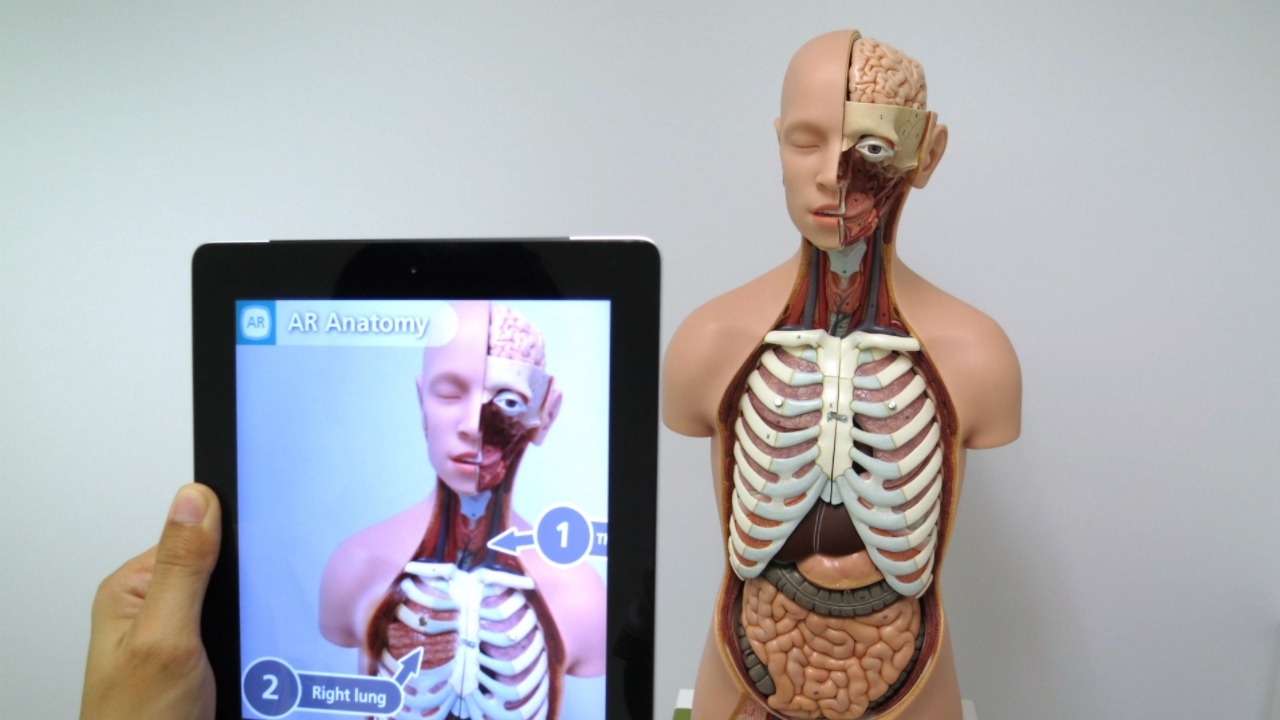
WebAR with marker tracking:
This feature allows brands to set a specific 2D image (e.g. signs, logos, posters) as a special marker. This marker triggers the AR experience when detected by a phone's camera and adds another layer of immersion by allowing users to start the experience themselves (e.g. a barcode). This content extension is great for retail/packaging marketing.
WebAR with image tracking:
This feature allows brands to set a specific 2D image (e.g. signs, logos, posters) as a special marker. This marker triggers the AR experience when detected by a phone's camera and adds another layer of immersion by allowing users to start the experience themselves.
Location tracking WebAR:
This is effectively an extension that pulls content from a pre-determined location. For example, via a hotspot. Google Maps has proven that searching for a restaurant with an AR banner on the camera is fun. Of course, such a banner has to be created for this purpose.
Face tracking WebAR:
Face tracking opens the door for some crazy "filter" options. You know these as "Lenses" from Snapchat and AR effects from Instagram. Yet there are also more enhancement options that can be used like digital tattoos, makeup, and look changes. With a specific facial gesture, you can trigger the experience (e.g., eyebrows drawn together or "Say cheese").
This is ideal for brands looking to create a more personalized experience, and is a great source of shareable content. For online shopping of jewelry, glasses, hats, beauty products, etc.
Body tracking WebAR:
The camera can track specific body parts (or the whole body) and attach 3D models. Fitting virtual shoes or trying on virtual clothes are the best examples. This AR technology is becoming increasingly popular for metaverse experiments. Large companies are using their own solutions for this and AR apps like Instagram and Snapchat have been integrating this for years.
Excluded (in development), but soon to be relevant
Through the individual development of AR for market leaders and especially through organizations like Khronos, new experimental AR features based on the web browser keep coming. Google and also other browser producers are pushing this extremely. So you can always look forward to new options to expand your webstores!
WebAR Frameworks that can be used
- AR.js
AR.js is based on the open source tracking library ARToolKit, JSARToolKit uses WebGL and Three.js to render 3D models over real objects. This framework enables open source AR, free, cross-platform and without installation on any modern device. - argon.js
The argon.js framework provides a set of solutions and utilities to add an AR view to your web application in a platform- and technology-independent way. Whether you want to create a new AR application or add an AR view to an existing web application. - Awe.js
Provides a few other types of AR experiences such as augmented reality markers, location-based, and leap motion sensor AR. It uses WebRTC, WebGL, and get User Media device API to produce an AR experiences in the browser. - Three.ar.js
Pretty much all web 3D applications are based on three.js! The AR tools here are a three.js helper library for creating AR web experiences. The tools run onWebARonARKit and WebARonARCore.
Note: these are experimental apps for iOS and Android, for developers who can create augmented reality (AR) experiences using web technologies. - Codelab
Google has compiled several examples for the creation of an AR web application in their "Codelab". This compilation offers a perfect start for developers.
This list shows some of the currently available frameworks, of course there are many more…
Start with WebAR for your Business
The beauty of WebAR is the fact that we are talking about an affordable option for your company here and now! If your product is hard to explain - this is your opportunity. Augmented Reality right from your browser is ideal for an entry into the future of marketing!

Use AR for your marketing!
Together with major customers like Adidas, we strive for maximum 3D quality. At weltfern we develop simple and complex Augmented Reality products and experiences.
A good advice when starting to develop Augmented Reality applications is to try and experience the technical possibilities yourself. Of course you can contact us at any time, we will be happy to advise you!



 info@weltfern.com
info@weltfern.com